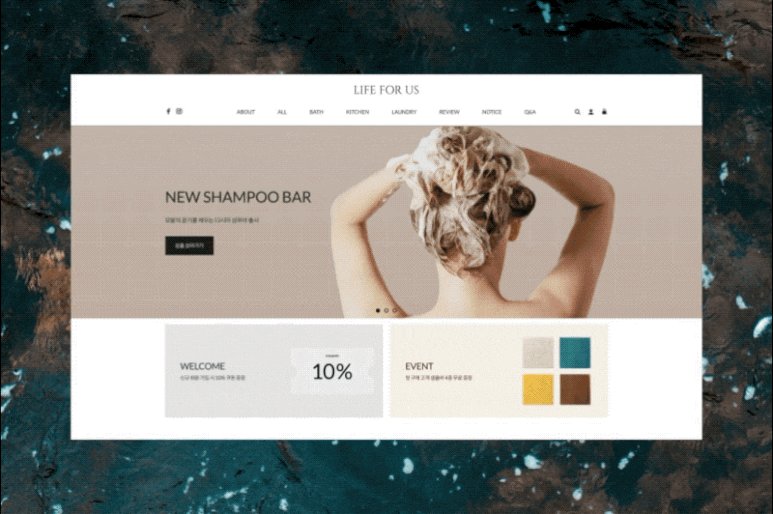
후기를 잘 보여줄 수 있는 템플릿, LIFE FOR US


짜쟌~ 정말 오랜만에 식스샵의 31번째 템플릿인 'LIFE FOR US'가 출시되었어요! 👏👏👏
이 새로운 템플릿은 '어떡하면 후기를 잘 보여줄 수 있을까?🤔' 하는 고민을 충실히 담은 템플릿이에요. 이제부터 이 템플릿의 가이드 페르소나인 가상의 브랜드 'LIFE FOR US'를 바탕으로 새로운 템플릿을 제작하게 된 이유, 디자인, 그리고 구성 등에 대해 자세히 소개해드릴게요 :-)
기본에 충실한 담백한 디자인
‘LIFE FOR US’는 환경을 생각하고 인체에 무해한 자연 유래 성분의 라이프 케어 제품을 만드는 가상의 브랜드에요. 최근 바이러스, 환경 오염으로 인한 기상이변 등의 이슈로 생활/건강 제품들에 대한 소비와 관심이 크게 증가하고 있는데요. 그래서인지 환경과 사람을 생각하는 착한 성분과 재료로 제품을 만드는 브랜드들도 많이 생겨나는 것을 볼 수 있었어요. 🌱
이런 시장 트렌드를 따라 비슷한 제품을 판매하고자 하는 브랜드가 있다면? 이라는 아이디어에서 시작한 이 템플릿 제작 프로젝트는, 환경과 사람에게 유해한 성분은 덜어내고 꼭 필요한 것만 담은 ‘LIFE FOR US’라는 가상의 브랜드를 탄생하게 했고, ‘꼭 필요한 것만 담는다'라는 브랜드 모토와 맞아떨어지도록 기본에 충실한 톤 앤 매너를 담아 디자인을 하는 것에 집중하게 했어요.
① 폰트
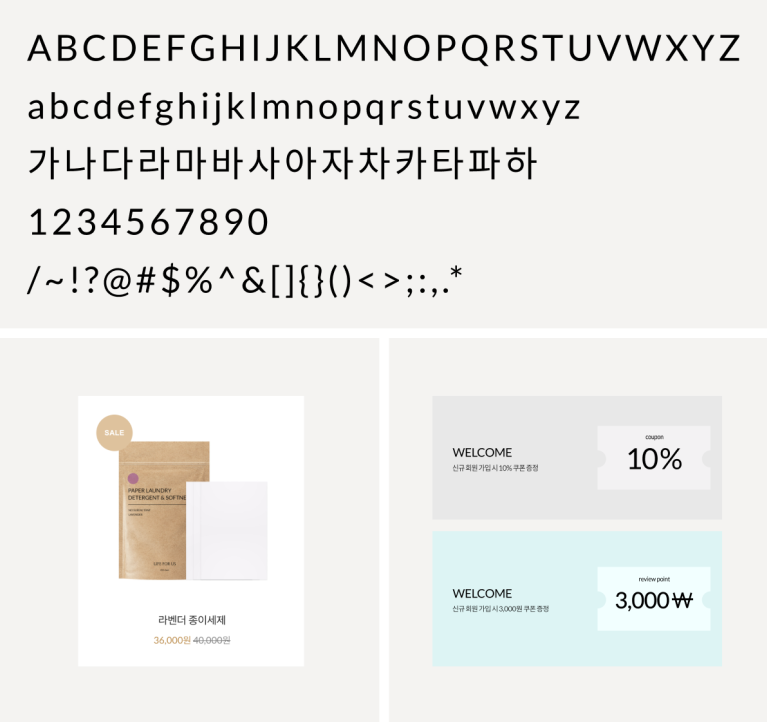
쇼핑몰 전반에 거쳐 베이직하고 단정한 무드를 담아내기 위해 구글에서 만든 고딕 계열의 폰트인 Lato가 사용되었는데요, 이 폰트는 모든 크기에서 가독성과 사용성을 유지할 수 있고, 다양한 크기와 웨이트에서도 잘 읽힌다는 장점이 있어요. 특히 숫자의 형태가 둥근 획으로 구성되어 있어 숫자를 많이 사용하는 쇼핑몰의 특성상 더욱 세련된 느낌을 줄 수 있답니다!

Lato 폰트의 숫자 활용 예시
② 라인
라인 요소만 잘 활용해도 사이트 전반에서 심플한 아이덴티티로 표현될 수 있는 사실, 알고 계셨나요? 라인을 적절히 사용한 디자인은 콘텐츠들을 명확하게 구분해 주면서도 세련되어 보이게도 해요. 특히 이 템플릿에서는 기본적으로 리스트 형태, 인풋 박스, 기본 제공 페이지 (로그인, 회원가입, 장바구니, 주문/결제 등) 들이 라인으로 구성되어있기 때문에 디자인 요소들 중 이 라인 요소를 활용하면 사이트 전반에 거쳐 가장 잘 어우러지는 디자인 결과물을 만들어낼 수 있어요.

라인 요소 활용 예시
구매를 돕는 제품 후기의 활용
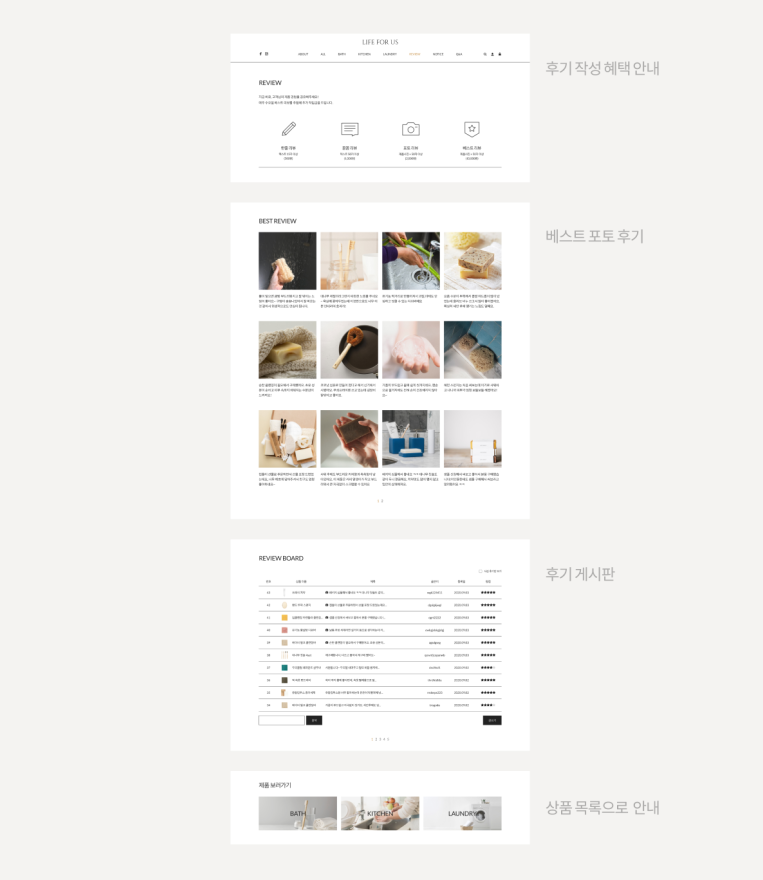
노스웨스턴 대학의 슈피겔 연구소가 지난 2011년부터 꾸준히 진행 중인 브랜드-소비자 참여 연구결과에 따르면, 약 95%에 가까운 구매자가 원하는 상품의 최종 구매를 결정하기 전에 후기를 본다고 해요. 그만큼 상품 탐색이 구매로 이어질 때 가장 큰 영향을 미치는 요소 중 하나가 바로 ‘후기'인데요, 어떻게 하면 이 중요한 후기들이 소비자의 상품 탐색 과정에서 가장 효과적으로 보여질 수 있는지에 대한 고민을 다음과 같이 풀어내보았습니다 :-)
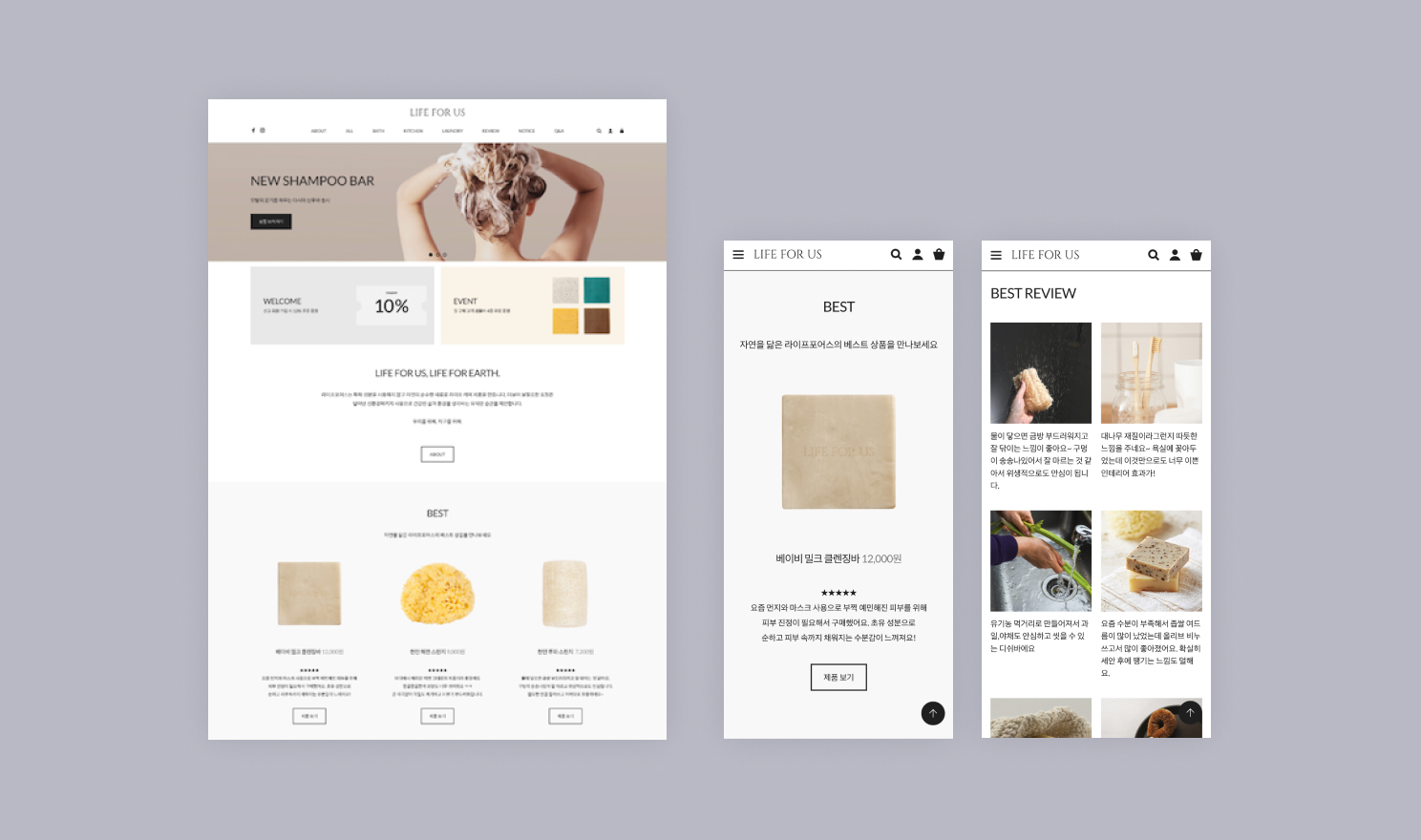
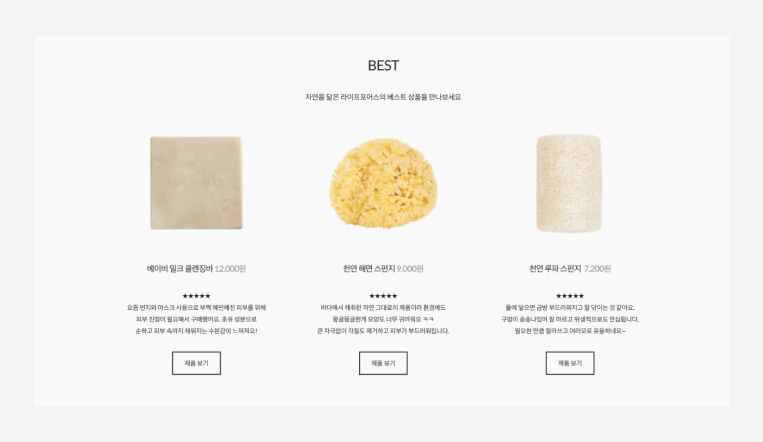
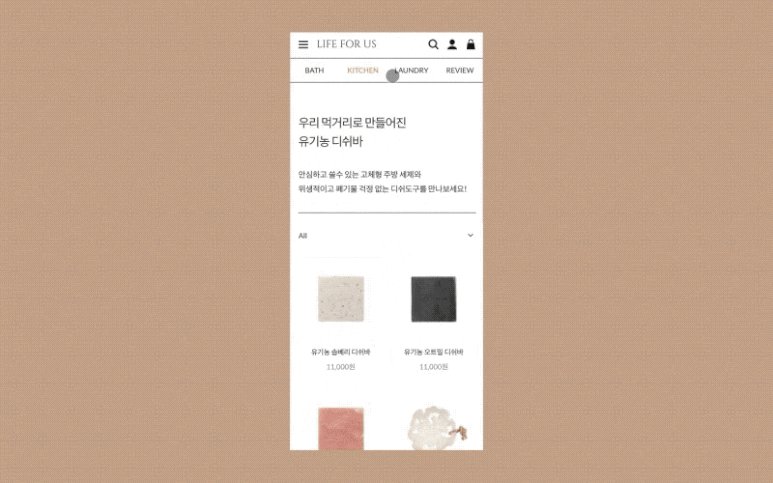
① 후기와 상품이 결합된 '베스트 상품' 목록
식스샵의 디자인 에디터에서는 다양한 섹션과 요소를 활용해 상품 목록을 자유롭게 구성할 수 있는데요, 이번 템플릿에서는 상품과 후기가 결합된 형태로 '베스트 상품'을 보여주고 있어요. 이렇게 구성하면 단순히 상품 이미지만 나열되었을 때에 비해 상품 이미지와 함께 사용자의 후기도 동시에 파악할 수 있어 더 빠르게 상품에 대한 이해를 도울 수 있답니다!

사용자 편집 섹션에 다양한 요소(이미지, 줄글, 버튼)로 조합된 베스트 상품 목록
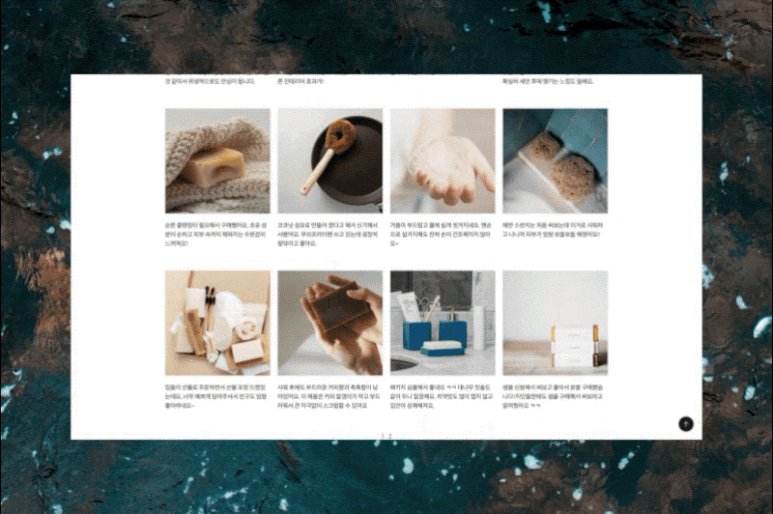
② 글 보다 더 신뢰감을 주는 포토 후기
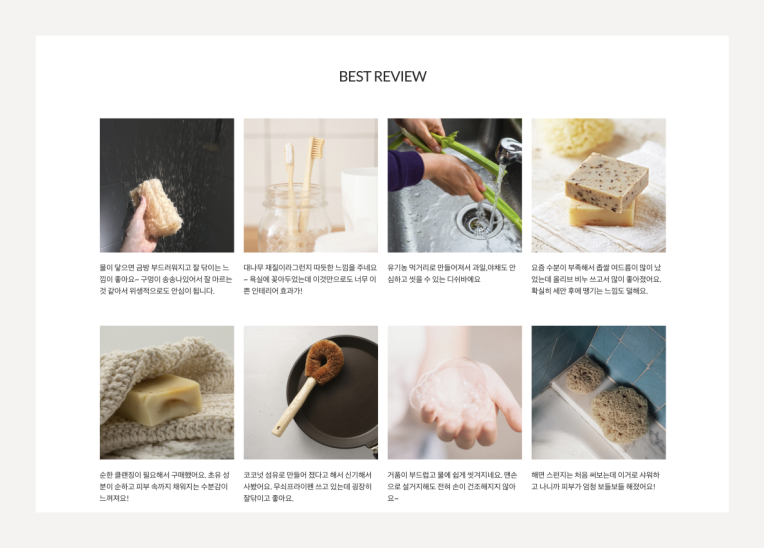
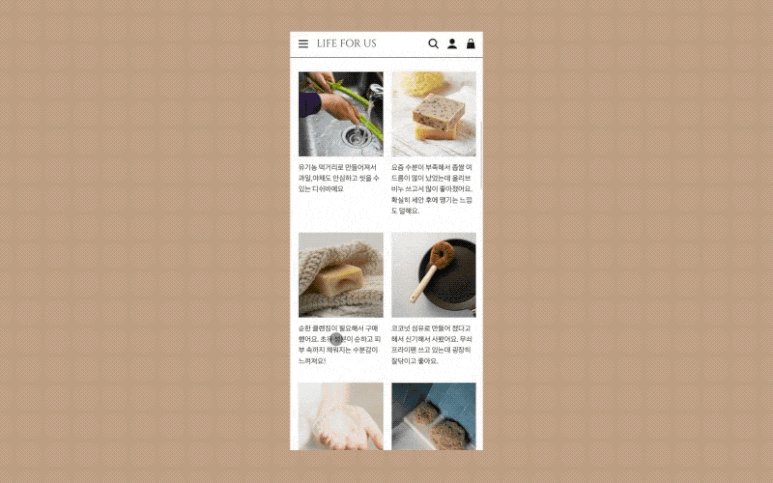
사용자의 구매 결정에 중요한 역할을 하는 후기는 글보다는 더 신뢰감을 줄 수 있는 이미지 중심으로 보여질 수 있도록 제작했어요. 특히나 구매자들이 제품을 사용하는 모습이나 그들의 라이프스타일에 이 제품이 어떤 모습으로 어우러져 있는지 등을 보여주는 것이 중요한 브랜드 제품에는 더욱더 포토 후기가 중요하겠죠.

블로그 섹션(격자형)을 베스트 상품 후기 영역으로 활용
③ 후기 게시판의 활용
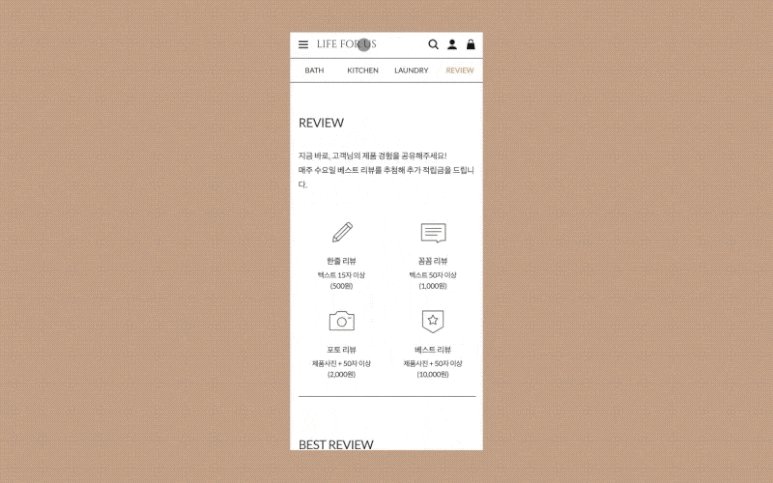
관리하기에서 후기 게시판을 추가하면 기본적으로 리스트 형태로 생성이 되는데요, 이번 템플릿에서는 일반적인 후기 게시판의 모습이 아닌 여러 가지 요소를 추가해서 후기를 더 매력적으로 보여줌은 물론 후기 작성에 대한 혜택을 강조하고 구매로 이어질 수 있는 요소들을 배치했어요. 특히나 마지막에 상품 카테고리로 이동할 수 있는 배너는 페이지 이탈을 막는 동시에 후기를 보며 살며시 불어왔던 소비의 바람을 자연스럽게~ 상품으로 안내해줄 수 있는 중요한 포인트랍니다!

후기 게시판에 갤러리/블로그 섹션으로 추가 구성
사용자의 매끄러운 쇼핑 경험과 흐름을 제공
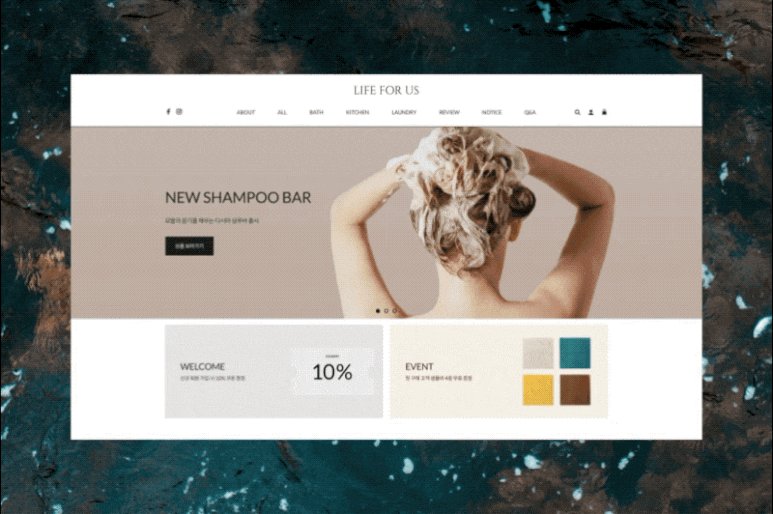
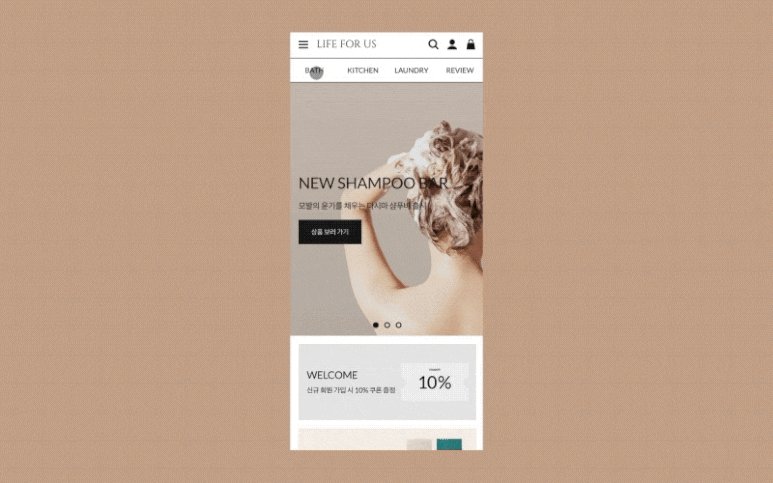
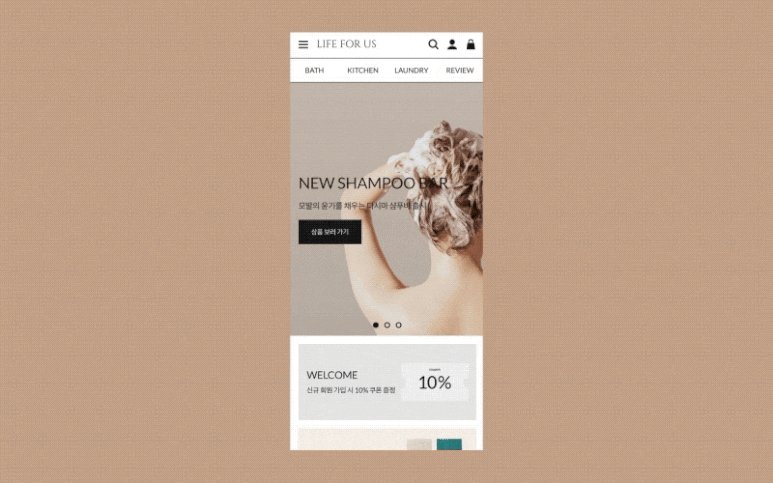
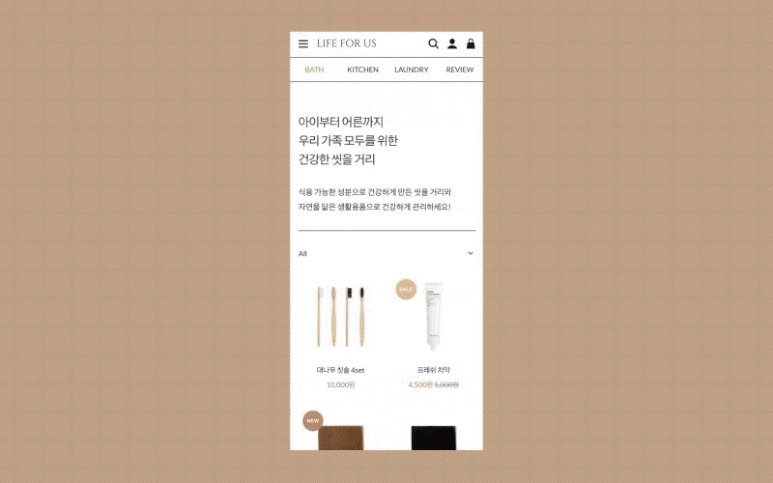
내 상점 방문자들이 첫 화면에서 다양한 이벤트와 혜택을 확인할 수 있고, 주요 메뉴로 빠르게 접근할 수 있도록 구성되어 있어요. 원하는 곳까지 가는 길이 멀어 페이지 이탈로 이어지거나 쇼핑 흐름이 끊어지지 않도록 사용자에게 매끄러운 쇼핑 경험을 제공하고 싶다면 아래 두 가지 요소를 활용해보세요!
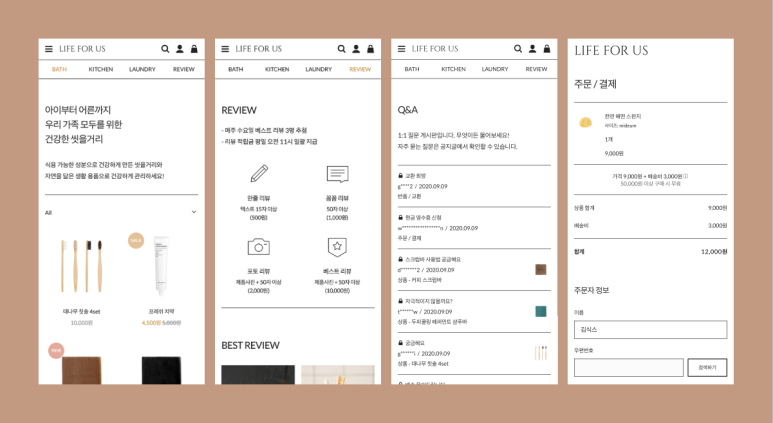
① 모바일 보조 메뉴
모바일 보조 메뉴를 활용하면 모바일에서 접속 시 특정 페이지들을 상단에 모아 강조할 수 있습니다. 사이트 상단을 상품 카테고리별 메뉴, 후기, 시즌 상품, 특별 할인 상품 등으로 다양하게 구성해보세요.

모바일 보조 메뉴는 [디자인 편집 > 모바일 뷰포트 > 메뉴와 스타일 편집] 에서 사용할 수 있습니다.
② 하단 메뉴
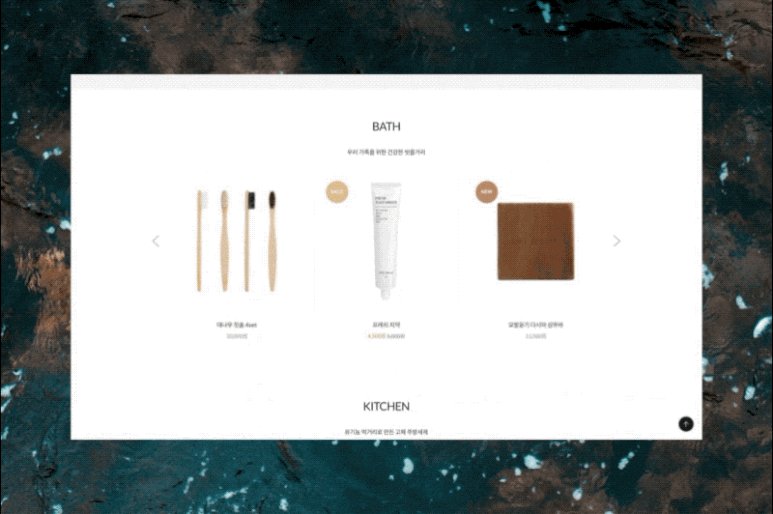
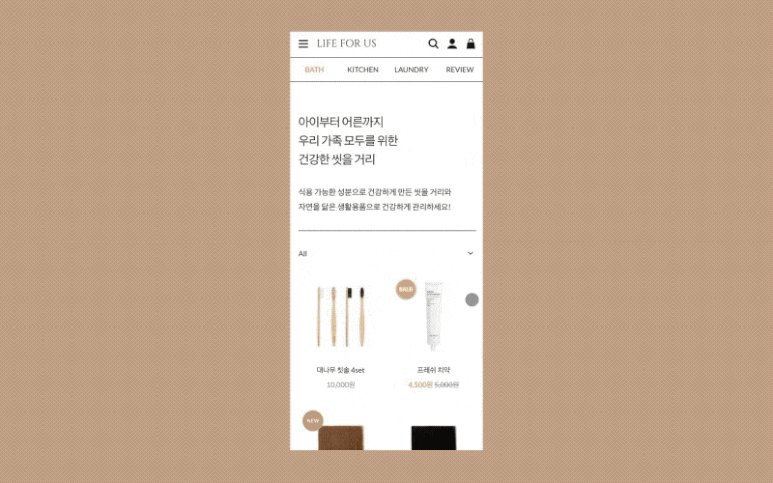
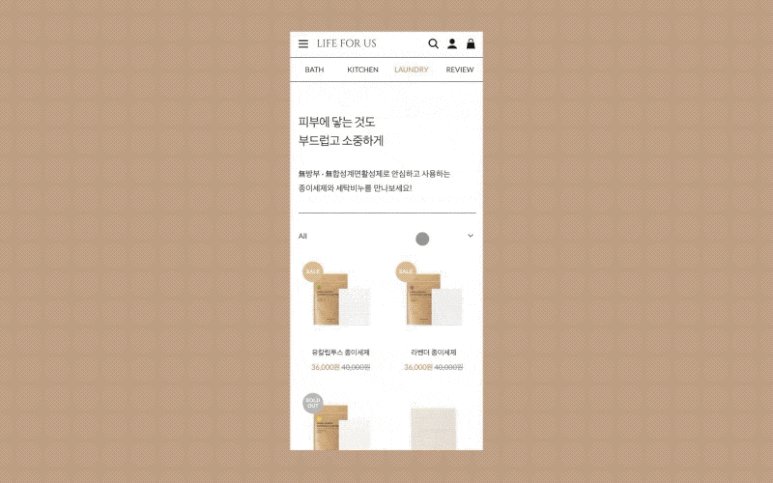
각 페이지 하단에는 해당 페이지를 모두 확인한 후 다시 화면 위로 올라가야 한다거나 상단의 메뉴를 탭 하지 않아도 다음으로 이어질 수 있는 길을 미리 만들어 두었어요. 상품 리스트를 모두 본 뒤 상품 후기로 이동할 수 있도록, 후기를 모두 보고 난 뒤 쇼핑으로 이어질 수 있도록, 상품 목록 메뉴를 배치했어요. 쇼핑의 흐름이 끊길 일이 없도록 말이에요!

갤러리 섹션 또는 사용자 편집 섹션으로 구성하여 페이지 링크를 걸어 사용할 수 있습니다.
이렇게 ‘LIFE FOR US’는 기본에 충실한 디자인을 바탕으로, 사용자의 매끄러운 쇼핑 경험과 경로 위한 설계는 물론, 구매 확정에 도움이 될 수 있는 요소들을 넣어 야무지게 제작한 템플릿이에요. 브랜드 전략 혹은 마케팅상 후기가 중요하면서 동시에 담백한 디자인을 원하는 브랜드라면, ‘LIFE FOR US’ 템플릿을 사용해보세요! 지금 사용하고 있는 템플릿에도 요소 혹은 섹션을 추가하여 부분적으로 적용해보는 것도 좋은 방법이에요 😃
👇🏻 아래 이미지를 눌러 템플릿을 둘러보세요.

누구나 쉽고 빠르게 만드는 나만의 웹사이트
지금 가입하고 14일 동안 모든 기능을 무료로 사용하세요.
식스샵팀
더 많은 쇼핑몰·홈페이지의 제작법과 운영 팁을 확인하세요


